CONCEPTS!!!
Design thinking is a human-centered approach to innovation that draws from the designer's toolkit to integrate the needs of people, the possibilities of technology, and the requirements for business success.
-
Ideo Founder: David M. Kelley
A Google Design Sprint:
Design thinking & Design Sprints are a set of tools and processes thing bring cross disciplinary minds (usually non-designers) with different skill sets into the design process to help us achieve our goals.
These tools help you involve the stakeholders and/or clients into the creative process thus, creating a shared ownership of the solution. This helps avoid being told what to do from a stakeholder/client. Remember the "swoop & poop."
Frame questions & do Research > Monday
Synthesize findings, storyboard/sketch ideas, decide > Tuesday
Create designs, prototype, schedule user testing > Wednesday
Test the prototype & gather insights > Thursday
Capture learnings, iterations and tell the story > Friday
GAMESTORMING.COM
STOP 1
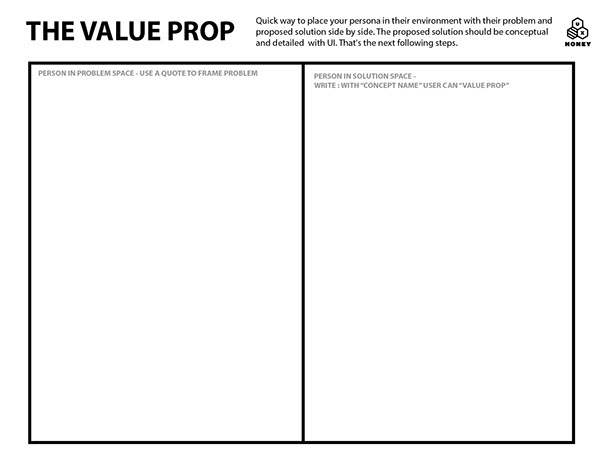
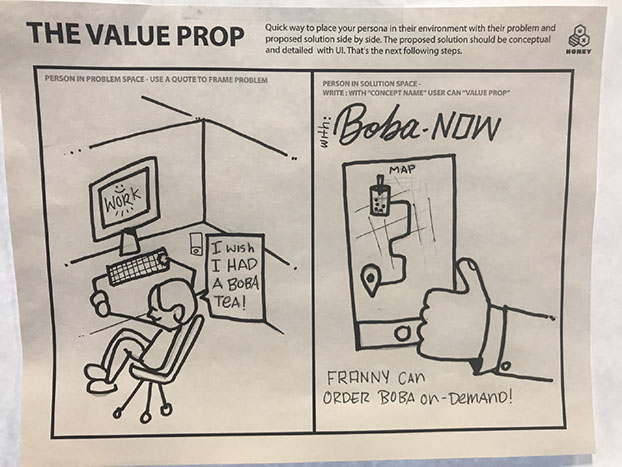
VALUE PROP
WHY
Quick way to place your persona in their environment with their problem and proposed solution side by side. The proposed solution should be conceptual and doesn't include UI work-flows.
STOP 2
STOP 3
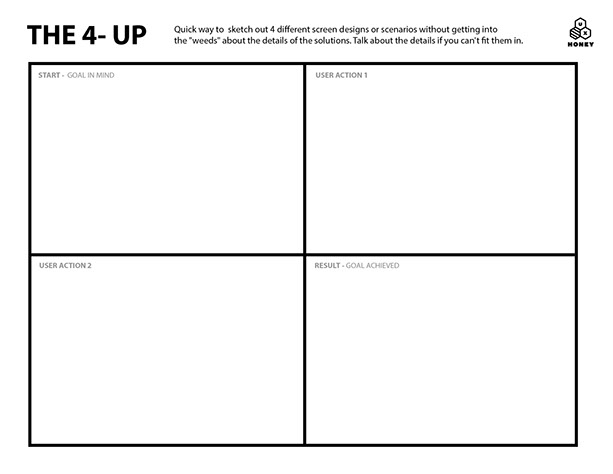
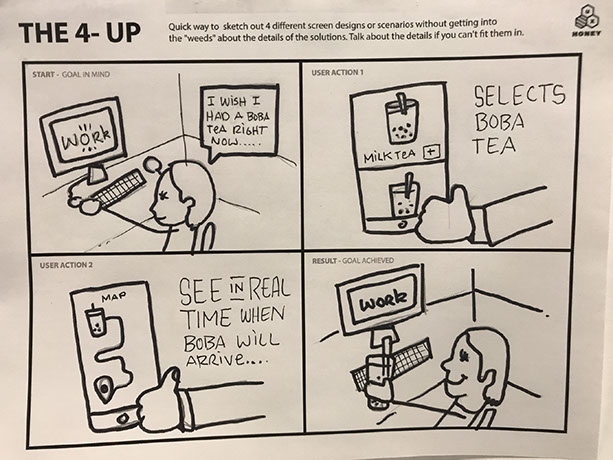
4-UP
WHY
Quick way to sketch out the scenarios your designing for and include the users environment without getting into the "weeds" about the details of the solutions. Think of this as a story boarding tool. Talk about the details if you can't fit them in.
THE PICTURE
FRAME
-
WHY
This technique is used to simplify sketching down
to ONE screen and NOT DRAW WORK FLOWS.
-
Think of different concepts and UI layouts that
you can draw within the picture frame.
Do this with groups of Designers, none designers
and clients.
-
Draw this on a white-board
Have people sketch on paper
1 per concept per sheet of paper
get the book too!!!!!



.jpg?crc=101206642)






DOWNLOAD
DOWNLOAD
DOWNLOAD
TODAY
NOTE: