START DOING HI-FIDELITY
DESIGNS AND PROTOTYPES
START HI-FIDELITY SOLUTIONS AND
CONTINUE USABILITY TESTING!
DO NOT PROCRASTINATE!!!!!
CONTINUE USER TESTING.
SYNTHESIZE YOUR
USER TESTING INSIGHTS
AND PATTERNS
WORK ON YOUR CASE STUDY
BRING PRINT OUTS OF YOUR
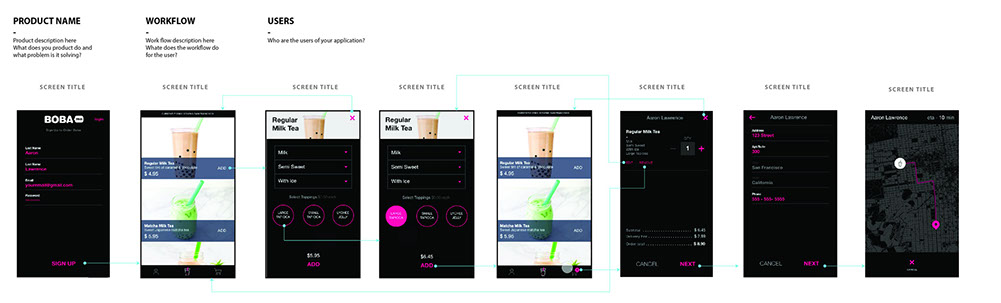
HAPPY PATH WORK FLOW WIRE-FRAMES
OR HI-FEDILITY MOCK UPS FOR
NEXT WEEKS CROSS CLASS
CRITIQUE AT PIVOTAL
1st
2nd
3rd
4th
5th

THE TEMPLATE
YOU CAN USE
THIS TEMPLATE.
IT CAN BE MULTIPLE
PAGES AS WELL.
YOUR CASE STUDY HOMEWORK
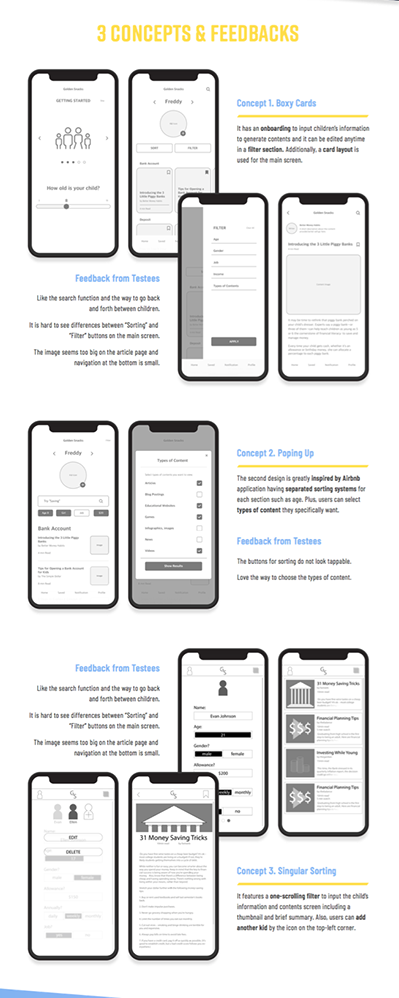
SHOW THE LEARNINGS FOR CONCEPT TESTING
-
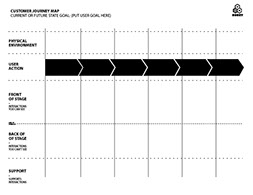
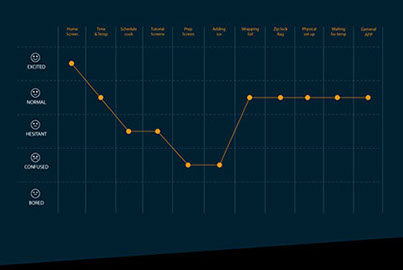
ADD YOUR CUSTOMER JOURNEY MAP
-
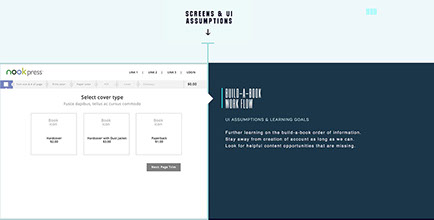
SHOW YOUR SOME WIRE FRAME SCREEN DESIGNS AND SHOW THE LEARNING GOALS NEXT TO EACH SCREEN.
-
INTRODUCE THE USER-TESTING, SHOW PICTURES
OF YOU USER TESTING


Do this section last.
Just create a space for the content
you'll develop shortly.

Create the layout.
Just put your role
and a placeholder logo.
You can add the about
section later. Use
placeholder text.



Make your goals look good!
Even if it's just placeholder
You can come back later
and update it,




Make your problem statement
it look good! You can make this
placeholder too. Just make sure
you come back to update it later.
THIS IS UNVALIDATED....

Make your persona look
good, use real photos of the people
or illustrations - up to you.
You can come back later and
add more learnings about these
people but at least get the sections
going for now,
Sections are:
About
Behavior/Activities
Goals/Needs/Pains




Show some learning goals
Show some key questions you have
-
And any assumptions you have
on the people you're targeting if
you have made them.
SHOW LEARNING GOALS
SHOW ASSUMPTIONS YOU MADE ABOUT THESE PEOPLE
IF YOU HAVE MADE CLEAR ASSUMPTIONS.






Introduce the research
Show pictures of you interviewing.
Lots of pictures,
Show more than what I have
Show a couple very interesting quotes
that help you build your case on why you
are focusing on a certain problem.
Design like a scientist
Decide like a lawyer
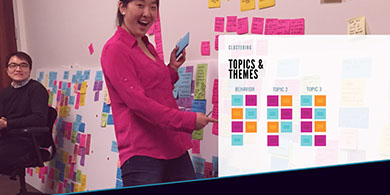
Introduce the synthesis and
show pictures of your user buckets.
More the 1 photo, and show some details
on a couple sticky notes.


Put your key insights next to
your learning goals or assumptions
You can create a section
like this for the decisions you
made based off the
research you have done.





Introduce your
empathy map for
you primary persona(s)





Write your
problem statement
-
Write your
Solution statement
-
Show sketches


Show concepts

SHOW YOUR
CUSTOMER
JOURNEY MAP
MAKE
IT LOOK
GOOD








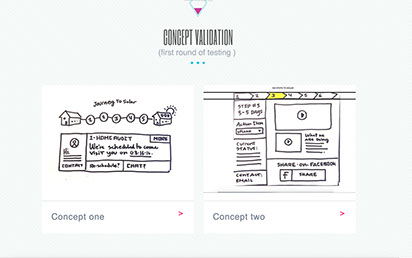
Show concepts
your wire frame
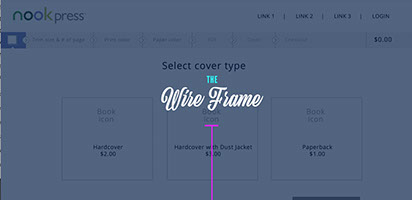
Show you wireframe
Designs. You don't need
a button to see the wireframes
like I have here, just show
the workflow s and screens
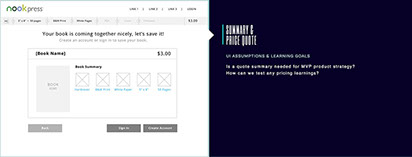
You can show you
screens and the questions
and/or learning goals
you have next to the
screen designs

Show user testing
Lots of pictures of you
testing, More than
I have here


