Continue adding more interaction details and scenarios to your prototypes
WE WILL HAVE TIME IN FUTURE CLASSES TO WORK ON THESE TOGETHER AND WILL DIVE Deeper Into YOUR UX. WE JUST WANT TO KICK-oFF USER TESTING BECAUSE IT'S NEVER TOO EARLY TO TEST AND USER-TESTING CAN TAKE TIME (SIMILAR TO RESEARCH)
FINISH YOUR
USABILITY SCRIPTS
WIRE-FRAME/PROToTPYE AND
GO DO USABILITY TESTING!
YOU CAN TEST WITH PEOPLE THAT YOUR
DID RESEARCH WITH TOO! DO YOUR BEST BY
TESTING REMOTELY WITH ZOOM or in person.
START SCHEDULING PEOPLE
TO USER TEST. START THINKING ABOUT
WAYS TO FIND PEOPLE TO USER TEST. GO TO COFFEE SHOPS, HOTEL WAITING LOBBY ETC.....We will have testING for this week and Next week. Don't procrastinate, START NOW.
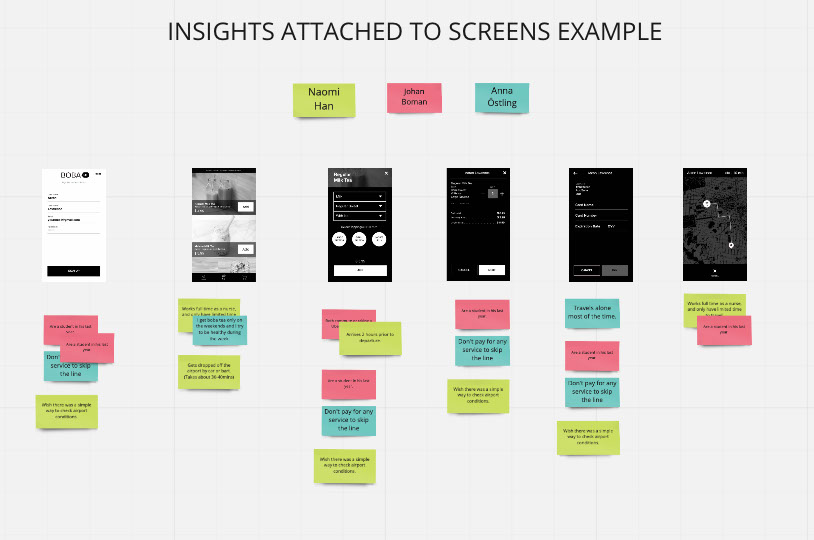
SETUP YOUr USER TESTING INSIGHTS BOARD IN MIRO. Create user buckets of insights, START PLACING INSIGHTS UNDERNEATH EACH SCREEN. DON'T ITERATE ON YOUR DESIGN UNTIL YOU HAVE TESTING WITH AT LEAST 5-7 USERS.
2nd
1st
3rd
4th
HERE'S A LINK TO
THE USER TESTING
SCRIPT TEMPLATE
THE TEMPLATE

5th
We will user test all next
week during class. SO BRING A PRINT OUT OF YOUR USER TESTING SCRIPT.
AARON WILL RUN ANOTHER USER TEST
SO WE CAN SEE ANOTHER EXAMPLE.